Com canviar la imatge de fons de la capçalera?
Sovint ens trobem que tenim un butlletí que volem anar canviant la imatge de fons, aquí expliquem de forma senzilla com fer-ho.
Consulta el videotutorial
0. Preparar una imatge que estigui optimitzada per a web, que no pesi massa 100~200kb i que tingui una mida de 600px d'amplada i el que es necessiti d'alçada (en funció de si tindrà titulars etc. (habitualment uns ~300px). Això ho podeu fer amb qualsevol dels editors d'imatge disponibles.
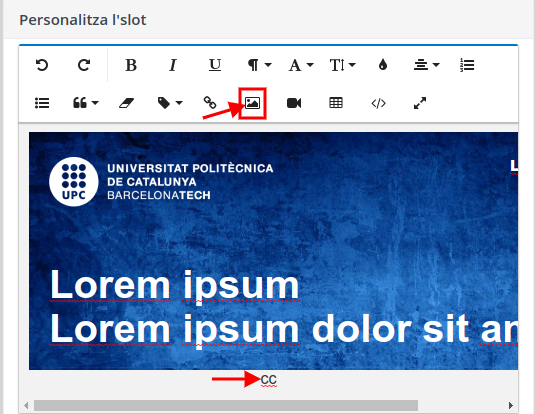
1. Anem a l'editor de l'slot que conté la capçalera i afegim un text al final (per exemple "cc"), si no veiem com fer-ho des de l'editor visual, podem anar al mode html, botó </> i anar al final del codi, d'aquesta forma tenim un punt de referència en cas que vulguem afegir la imatge sense desfer la maquetació; posem el cursor al text afegit i anem al menú amb la icona imatge.

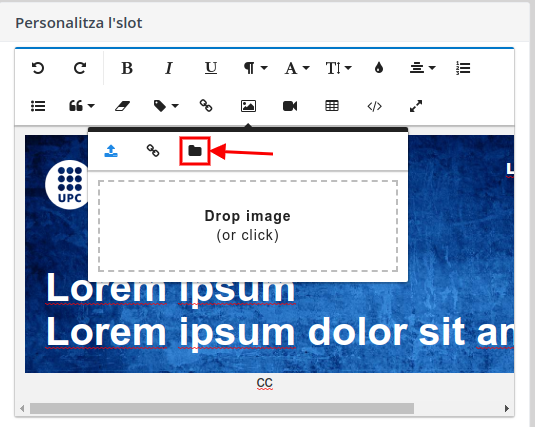
2. Ens sortirà un pop-up amb la possibilitat d'afegir una imatge arrossegant-la des del nostre explorador. Recomanem anar a la icona d'explorar (browse).

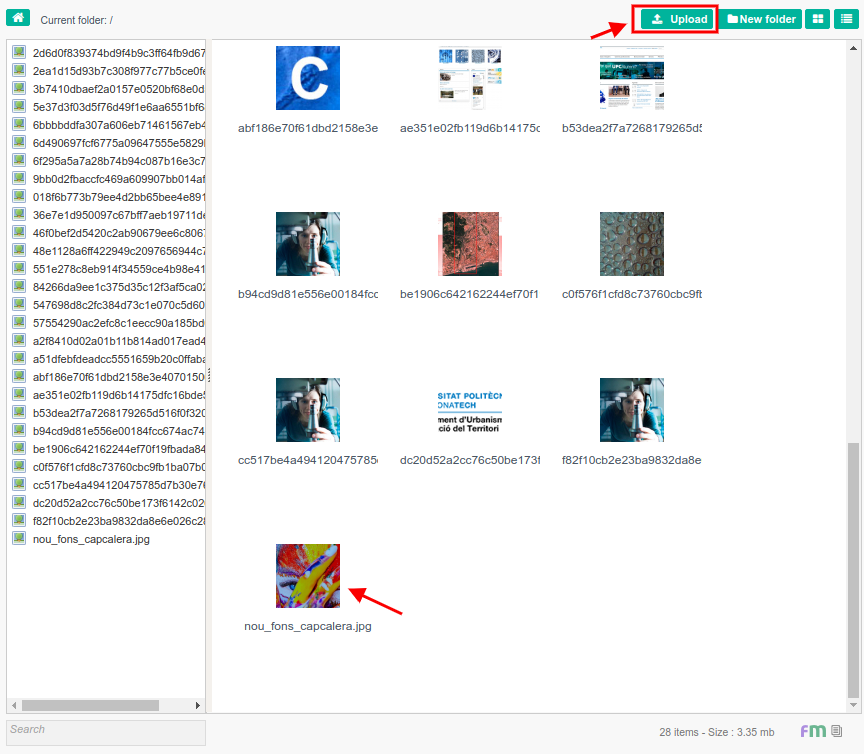
3. Un cop al menú d'exploració de gennews, ens sortiran totes les imatges disponibles i també podem pujar-ne una nova amb el botó Upload. Un cop pujada ens sortirà disponible a l'explorador i podem fer clic a sobre de la imatge que volem.

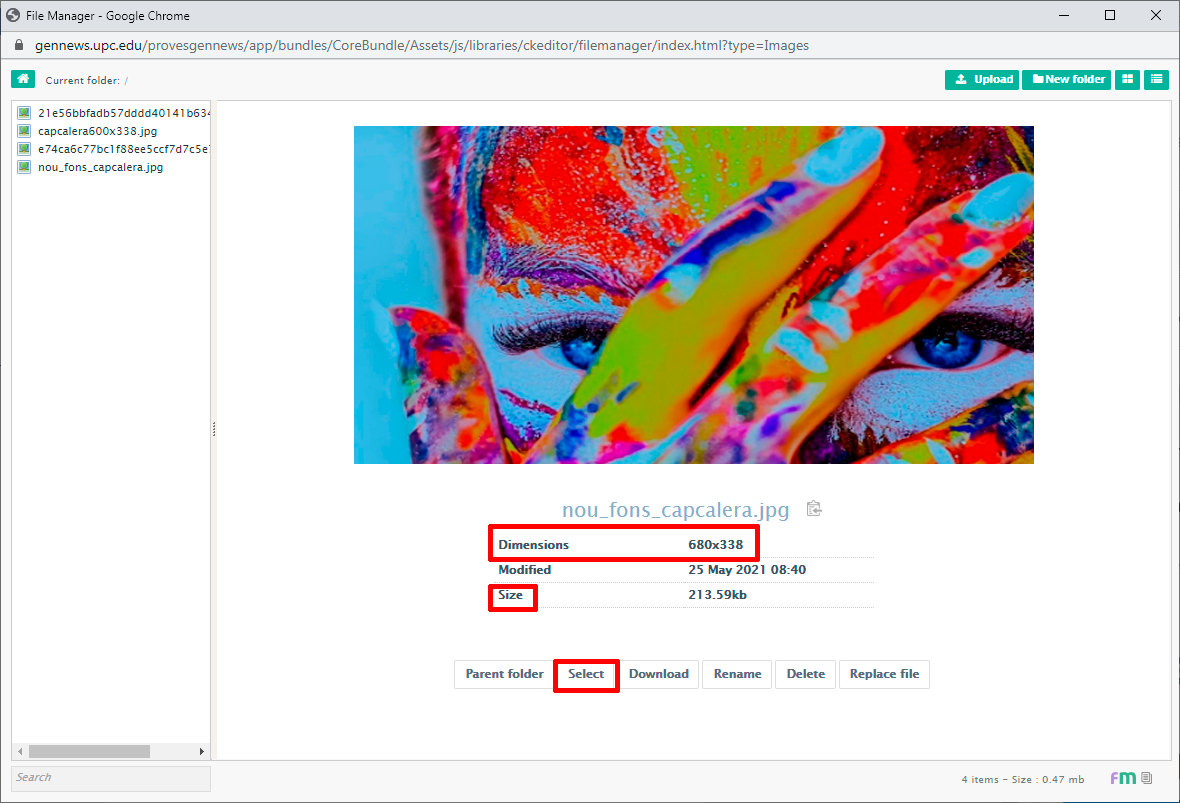
4. En fer clic a la imatge ens sortirà la seva informació (Recomanem optimitzar-la primer amb una mida de 600px d'amplada per garantir l'enquadrament desitjat així com un pes aproximat entre 100~200kb). Anirem a sobre la imatge i farem clic per afegir-la a select.

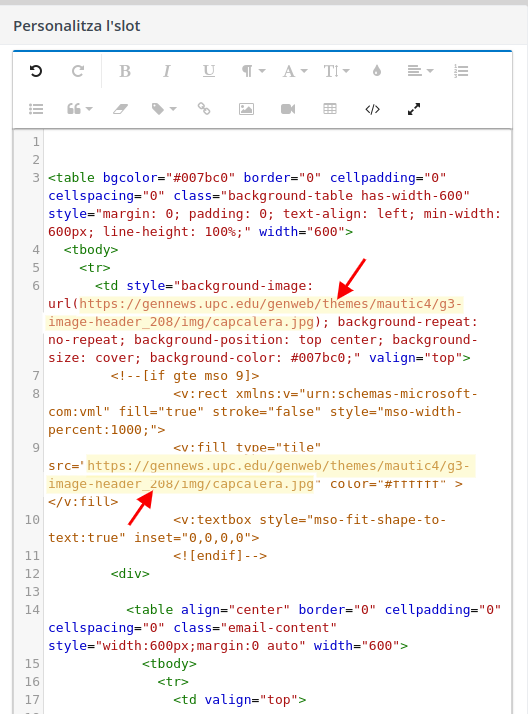
5. Un cop tenim afegida la imatge, anirem a l'editor en mode html (botó </>) i agafarem el tros de codi afegit amb la imatge situat a l'atribut src, per exemple: https://gennews.upc.edu/provesgennews/media/images/mautic20/nou_fons_capcalera.jpg
tallem aquest codi amb la ruta de la imatge i el substituirem 2 cops: una a l'adreça que mostra el fons d'imatge per la majoria de navegadors i l'altre específica d'Internet Explorer. Finalment esborrarem la marca de text de prova (la marca de referència) i el codi html sobrant que queda d'afegir la imatge.

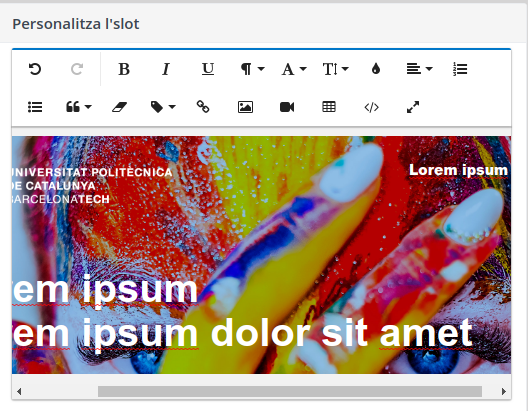
6. Ja tenim la nova imatge de fons. Ara cal desar els canvis.

Comparteix: