Embedir Vídeos de Youtube
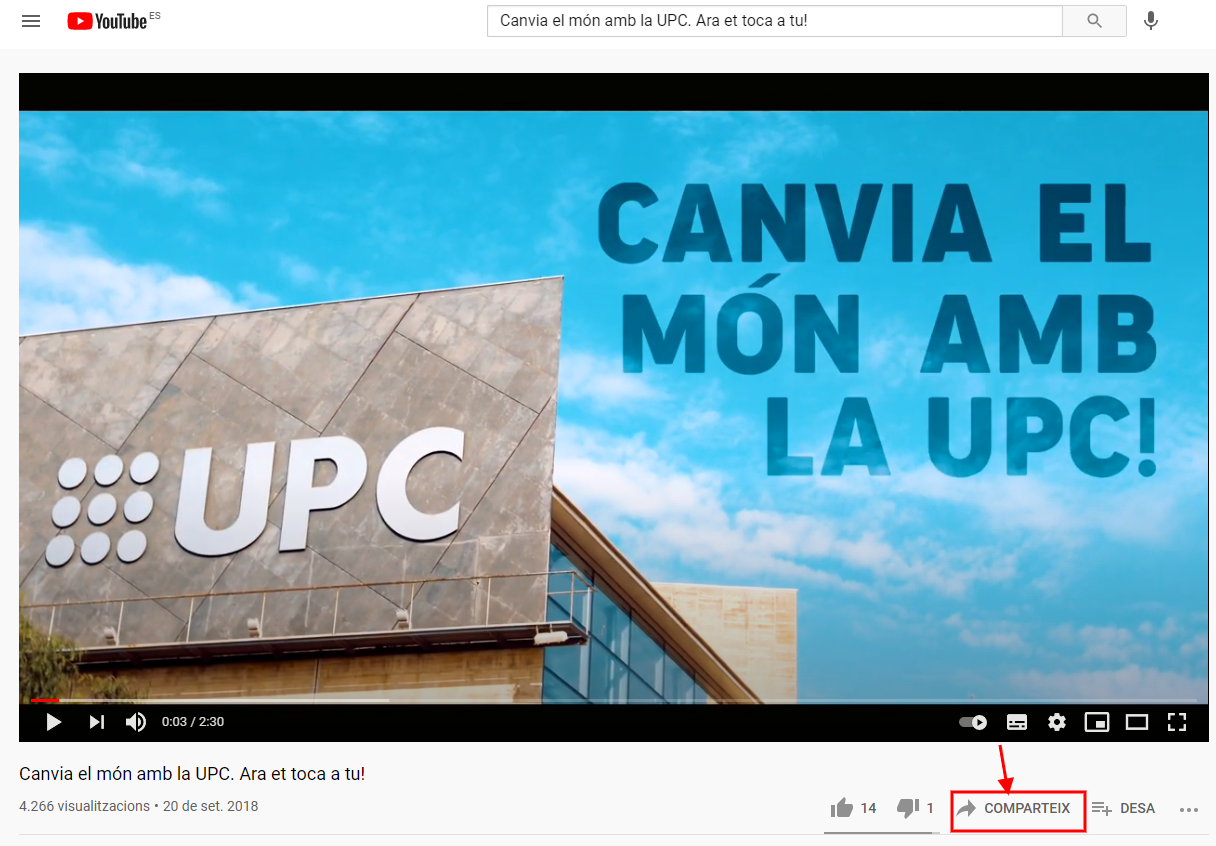
Compartir un vídeo youtube
Per afegir un vídeo al nostre web, el busquem a youtube i seleccionem

Tipus de compartició
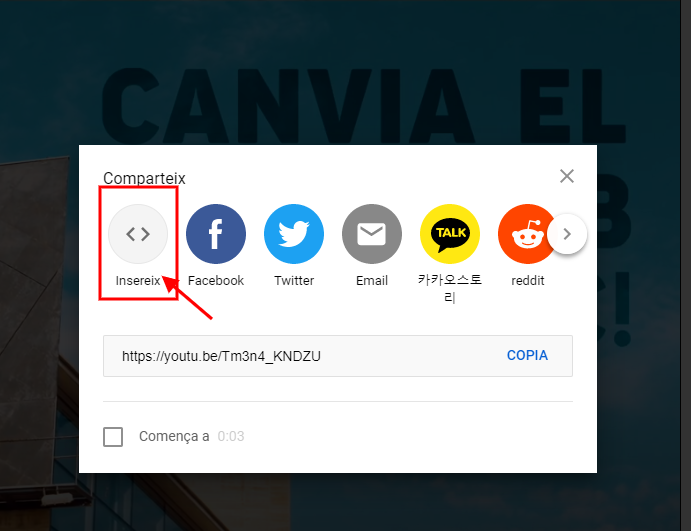
Triem el mètode insereix en les diferents opcions

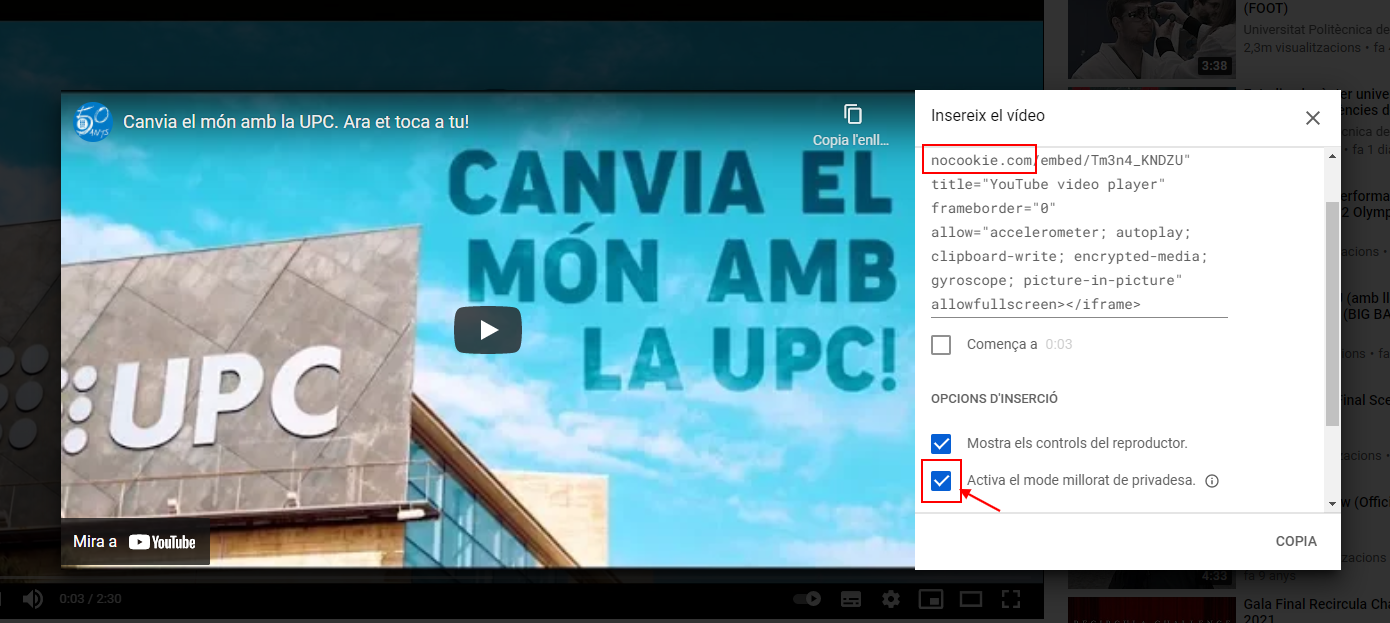
Paràmetres del vídeo
Podem copiar el codi amb una sèrie de paràmetres:
- Quan comença (el minut i segon on es començarà a reproduir el vídeo.
- Si volem que apareguin els controls de reproducció
- Si volem activar el mode millorat de privadesa, es a dir que les cookies només s'activaran i recolliran dades dels usuaris, quan aquests facin play al vídeo, amb lo qual, si han triat al cookiebot no ser monitoritzats, el vídeo es carregarà i es veurà fins que facin play.
- Més endavant, podem modificar la proporció de la resolució a la qual inserirem el vídeo a la nostra pàgina, modificant el widht="560" i height="315" per una altra resolució proporcional que ens convingui, a proporció 16:9 podeu utilitzar les que indica en aquesta pàgina.

Cookies. Mode de millora de privadesa
Tal com hem comentat, ara que per imperatiu legal, hem de tenir el cookiebot activat, recomanem activar la casella d'activar la millora del mode de privadesa, el que afegirà algun canvi al codi que acabarem enganxant al nostre contingut al web.

Afegir estils per a una reproducció "responsive"
Finalment quan enganxem el codi en el lloc de la pàgina web que ens interessi, hem de tenir en compte de fer-ho en modalitat adaptada a totes les plataformes "responsive" i per a aconseguir-ho, hem d'aplicar els següents estils:
Una capa amb classe video-container amb una altra niada amb les classes embed-responsive i embed-responsive-16by9, així com en el codi inserit, afegir la classe embed-responsive-item
Tal com es diu a la documentació oficial de Bootstrap 3.3 al respecte.
<div class="video-container">
<div class="embed-responsive embed-responsive-16by9">
<iframe width="560" height="315" class="embed-responsive-item" src="https://www.youtube.com/embed/mkb3DyLhrYY?rel=0" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="allowfullscreen"></iframe>
</div>
</div>
Comparteix: