Color
Les nostres pàgines han de ser perceptibles i comprensibles per persones amb certes discapacitats visuals, com ara visió reduïda o daltonisme, per aconseguir-ho tindrem en compte els dos següents criteris:
No s'ha de fer servir el color com a únic mitjà per transmetre informació
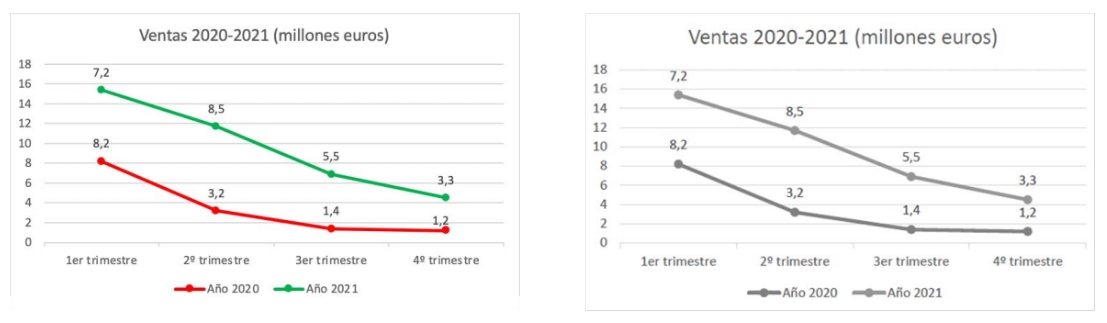
Si transmetem informació amb colors, les persones que no els perceben no ho podran entendre. Per exemple, a la gràfica de l'esquerre veiem una gràfica en què fem servir els colors per indicar les dades de cada any. A la dreta ens fem una idea de com ho pot veure una persona amb daltonisme

Possibles solucions per presentar aquesta gràfica de forma accessible és afegir unes formes geomètriques a les línies de les gràfiques, o bé les dades en format de taula:

Criteri de l'estàndard WCAG 2.1 relacionat:
Més recursos:
Diferents eines per mesurar el contrast de color
El text ha de tenir un contrast mínim amb el fons
El color del text respecte al color del fons ha de complir amb unes ràtios de contrast mínimes, aquesta ràtio es un càlcul de la diferència de lluminositat entre dos colores propers quan es mostren en una pantalla.
Considerem que el text és normal quan té una mida igual o inferior a 18 punts o a 14 punts i negreta, per sobre és text gran.
- El text normal ha de tenir un contrast respecte al color de fons de com a mínim 4.5:1
- El text gran ha de tenir un contraste respecte al color de fons de com a mínim 3:1
Com verificar i corregir el contrast de color a Genweb
Al següent videotutorial us expliquem com fer servir l'eina Kontrast- WCAG Contrast Checker (sembla que aquesta extensió ja no està mantinguda, podeu fer servir qualsevol altra, per exemple Color Contrast Checker), per verificar si complim amb la ràtio. En aquest exemple se soluciona el problema fent servir l'editor de Genweb, però és similar a qualsevol altre editor:
Comparteix: